
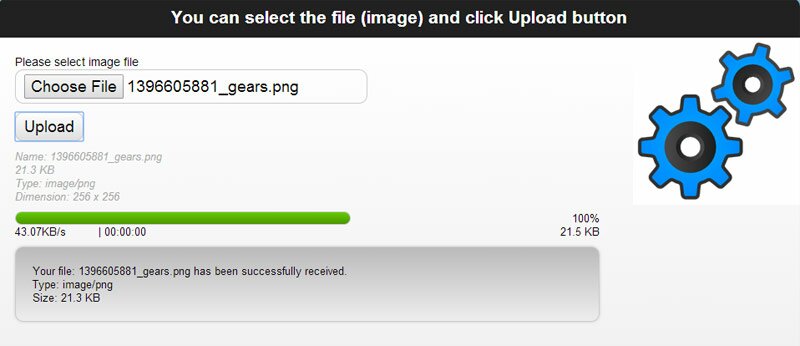
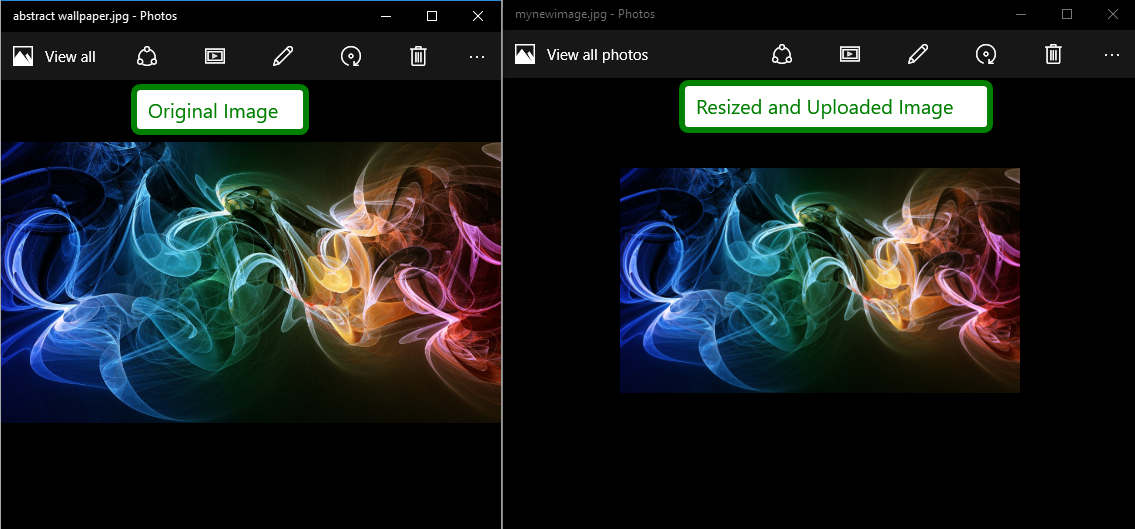
Telerik RadControls Resize images client-side with HTML5 before uploading with RadAsyncUpload - Telerik UI for ASP.NET AJAX
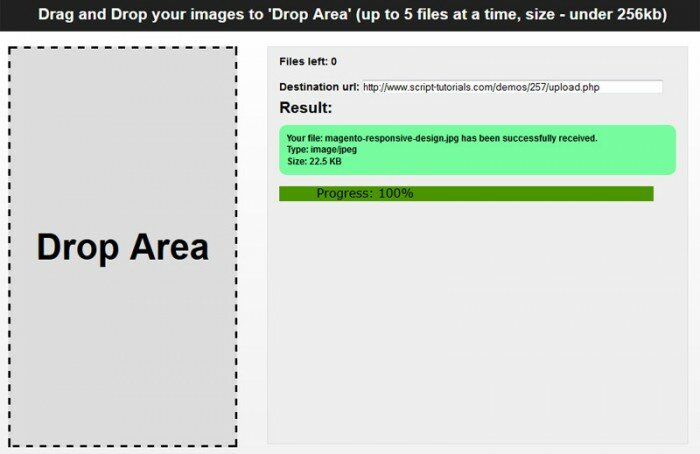
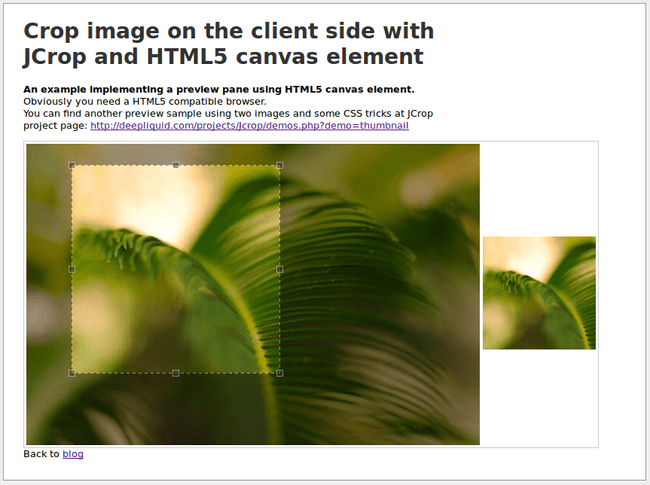
GitHub - shanegibney/Scale-Canvas-Upload-Image-Dimensions: HTML5 Canvas upload and scale image dimensions

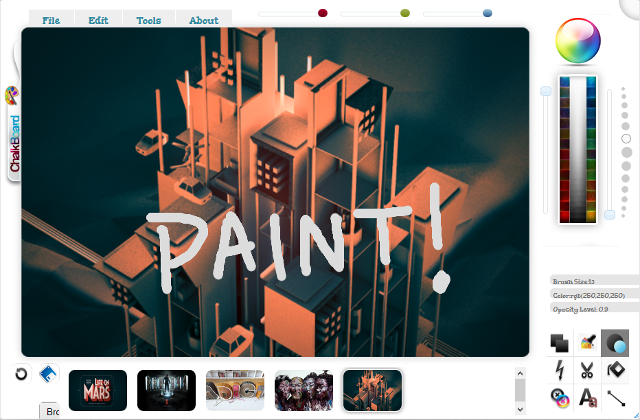
Funphoto (Stickers App) HTML5 Canvas by demonisblack Funphoto is a HTML5 canvas where you can upload and decorate… | Sticker app, Html5 canvas, Web design tutorials